

Project Overview
CLEVER EATING เป็นเว็บไซต์ที่ให้ความรู้เกี่ยวกับการมีสุขภาพที่ดีที่เริ่มมาจากสิ่งที่ใกล้ตัวเรามากที่สุดนั่นคือ”อาหาร” โดยจะให้ความรู้เกี่ยวกับอาหารที่เหมาะสมกับสุขภาพในแต่ละช่วงวัย อาหารที่เหมาะสมสำหรับผู้ป่วยโรคประจำตัว ตลอดจนไลฟ์สไตล์การทานอาหารต่าง ๆ ซึ่งกลุ่มเป้าหมายของเว็บไซต์นี้คือคนที่สนใจการมีสุขภาพที่ดีทุกช่วงวัย ในการออกแบบเว็บไซต์นี้จะออกแบบให้มีความเหมาะสมกับทุกวัย โดยมีการใช้สีที่สดใส ดูสนุกสนาน ไม่น่าเบื่อ เพื่อให้ผู้ใช้งานสามารถเข้าใช้งานเว็บไซต์ได้นานที่สุด
Problem Statement
Problem
- การใช้สีสันภายในเว็บมีความหลากหลายมากเกินไป
- การจัดเนื้อหาของเว็บไซต์ ดูไม่น่าสนใจและซับซ้อน เข้าใจยาก
- รูปแบบของเนื้อหามีความซ้ำมากเกินทำให้ดูน่าเบื่อ
Goal
- ปรับหมวดหมู่ของเนื้อหาให้เข้าใจง่ายขึ้น
- ออกแบบหน้าเว็บให้มีลูกเล่นมากขึ้น
- ปรับสีของเว็บให้ดูสดใส น่าใช้งาน
- เพิ่มรูปแบบการจัดเนื้อหาใหม่ ไม่ให้ดูซ้ำจนเกินไป
Target User
ประชาชนทั่วไปที่ต้องการความรู้ในการดูแลสุขภาพในเรื่องของอาหารที่ดีต่อสุขภาพ สำหรับผู้ที่สนใจประกอบอาหารที่ดีต่อสุขภาพ ในการเลือกวัตถุดิบมาประกอบอาหารให้เหมาะสม หรือสำหรับผู้ป่วยที่ต้องควบคุมอาหารและความรู้เกี่ยวกับเคล็ดลับสุขภาพดีจากอาหาร

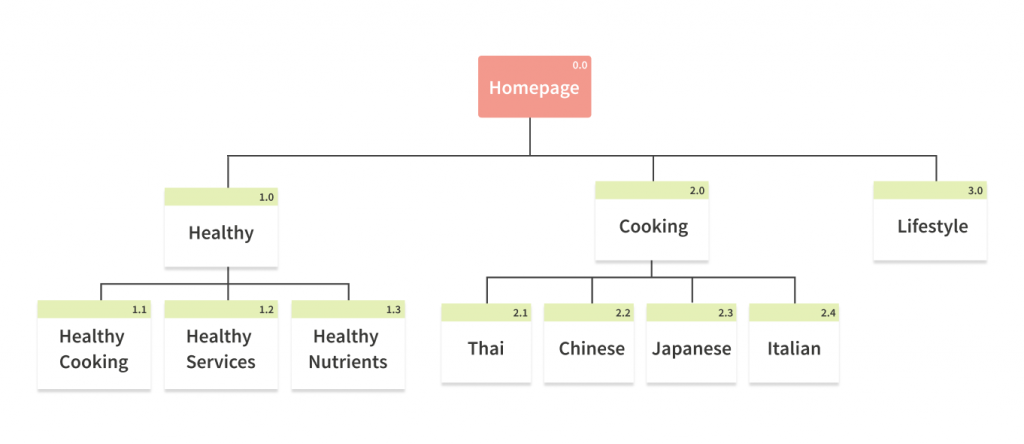
Site map

Design Phase
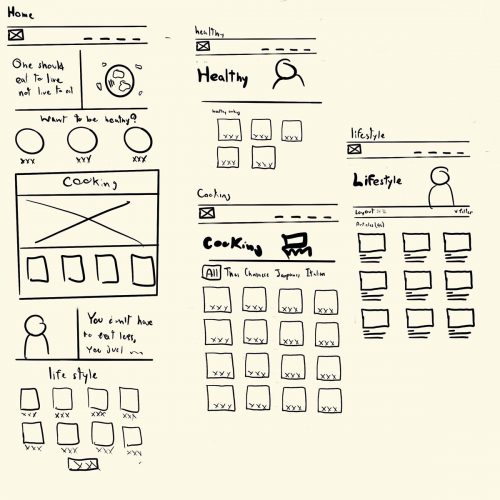
Pepper sketches

ภาพร่าง Wireframe ของเว็บไซต์ มีการจัดองค์ประกอบต่าง ๆ ให้อ่านง่ายสบายตามากขึ้น และมีความดชัดเจนน่าใช้งาน
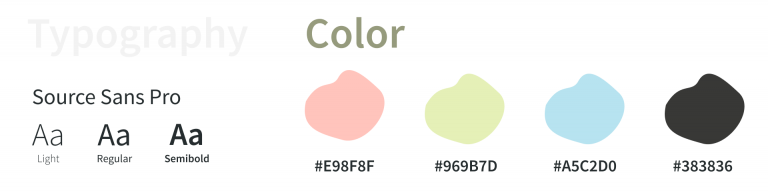
Design system

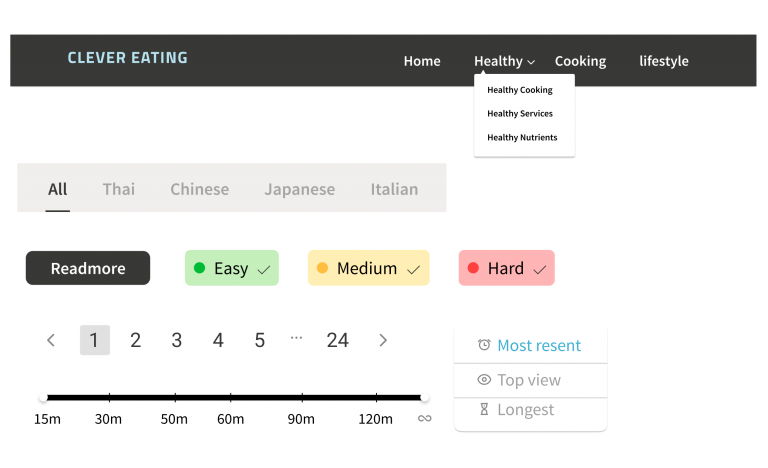
UI Elements

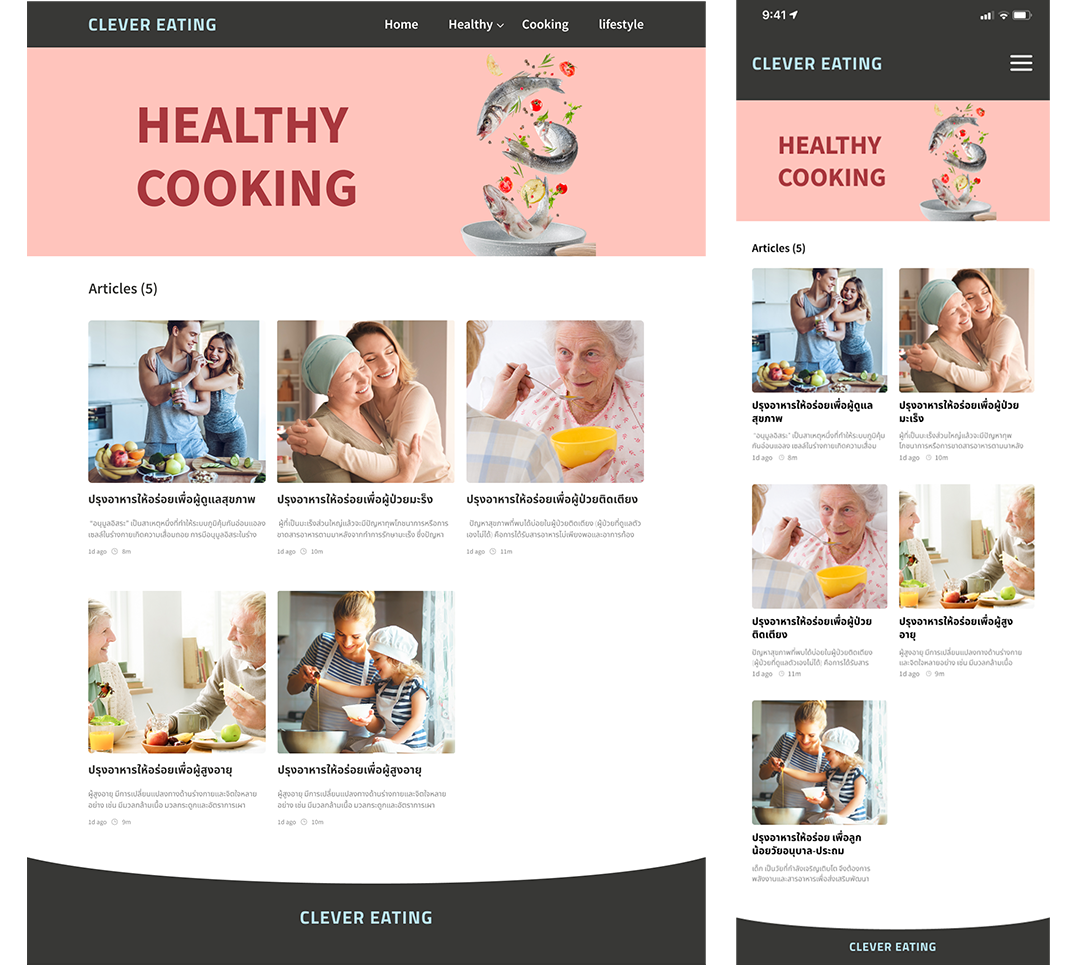
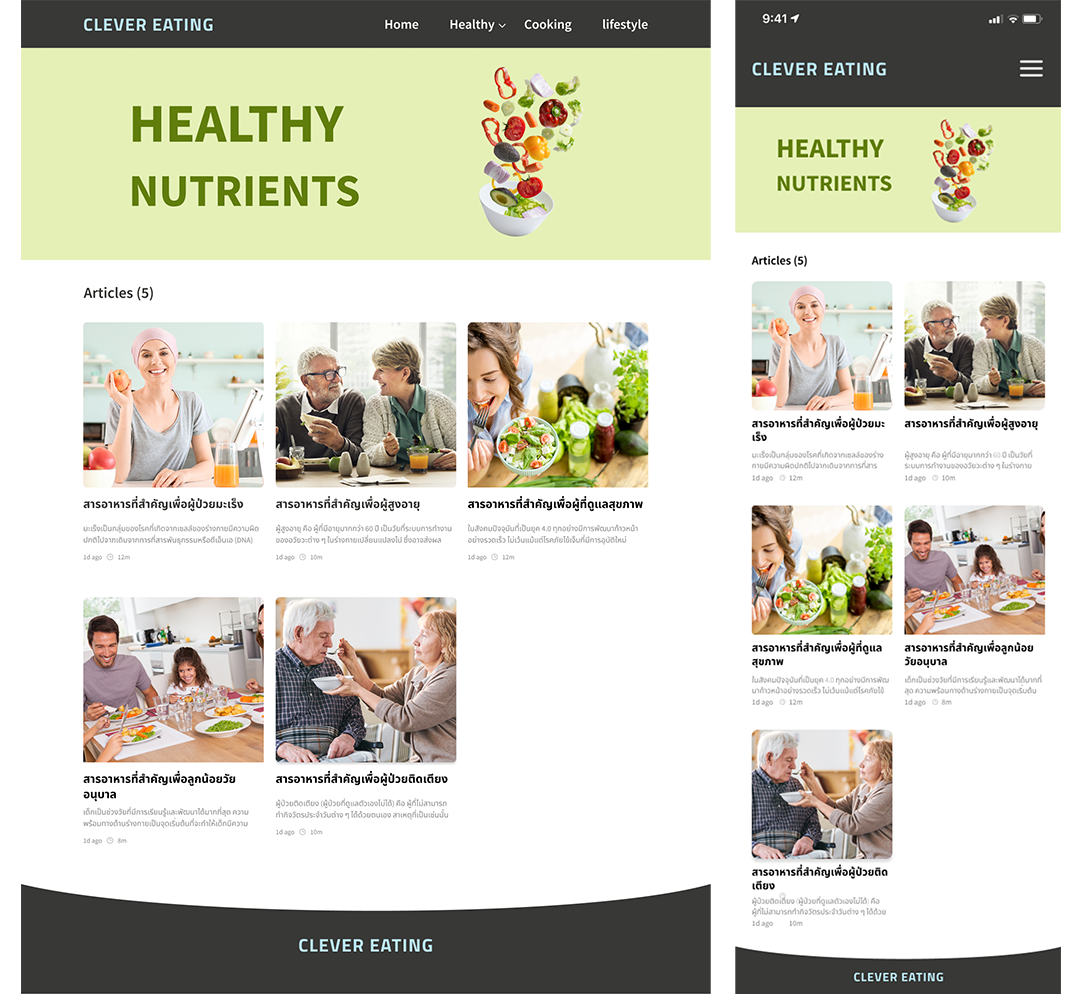
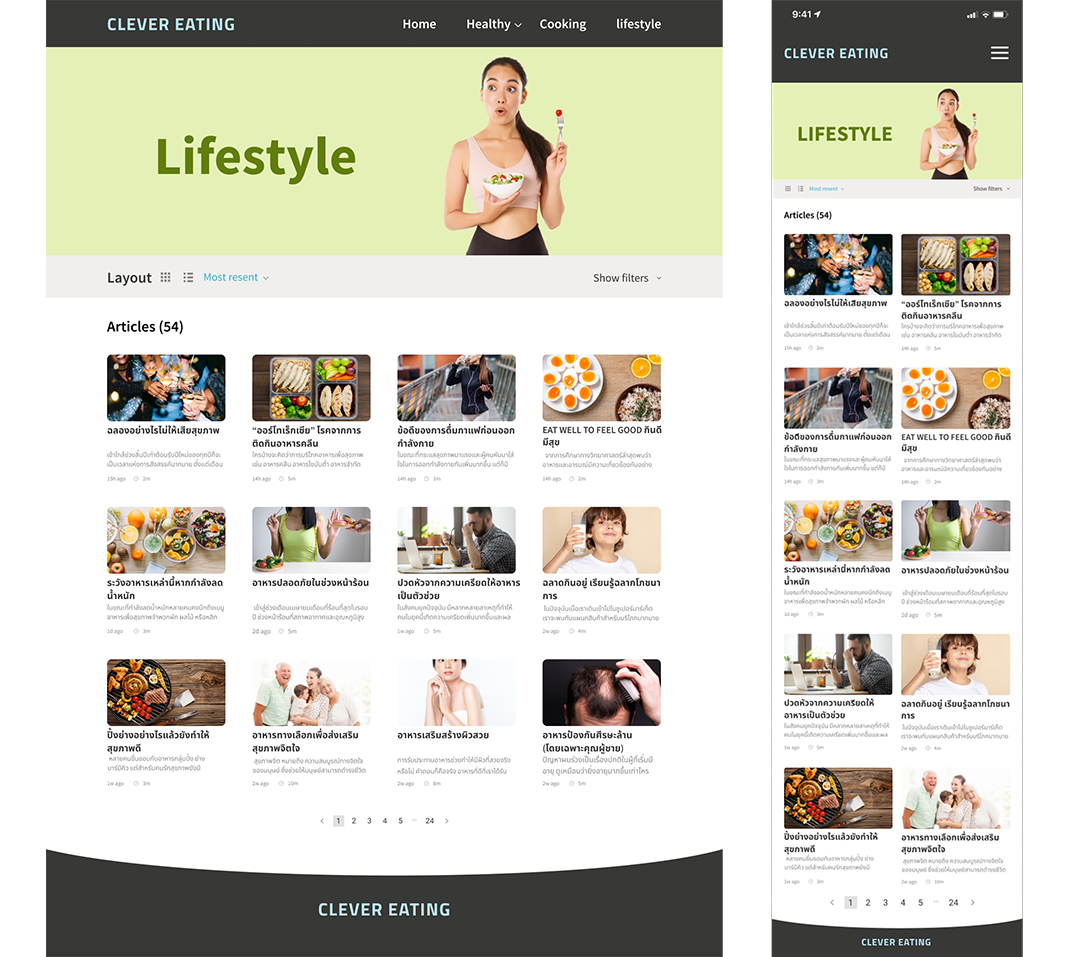
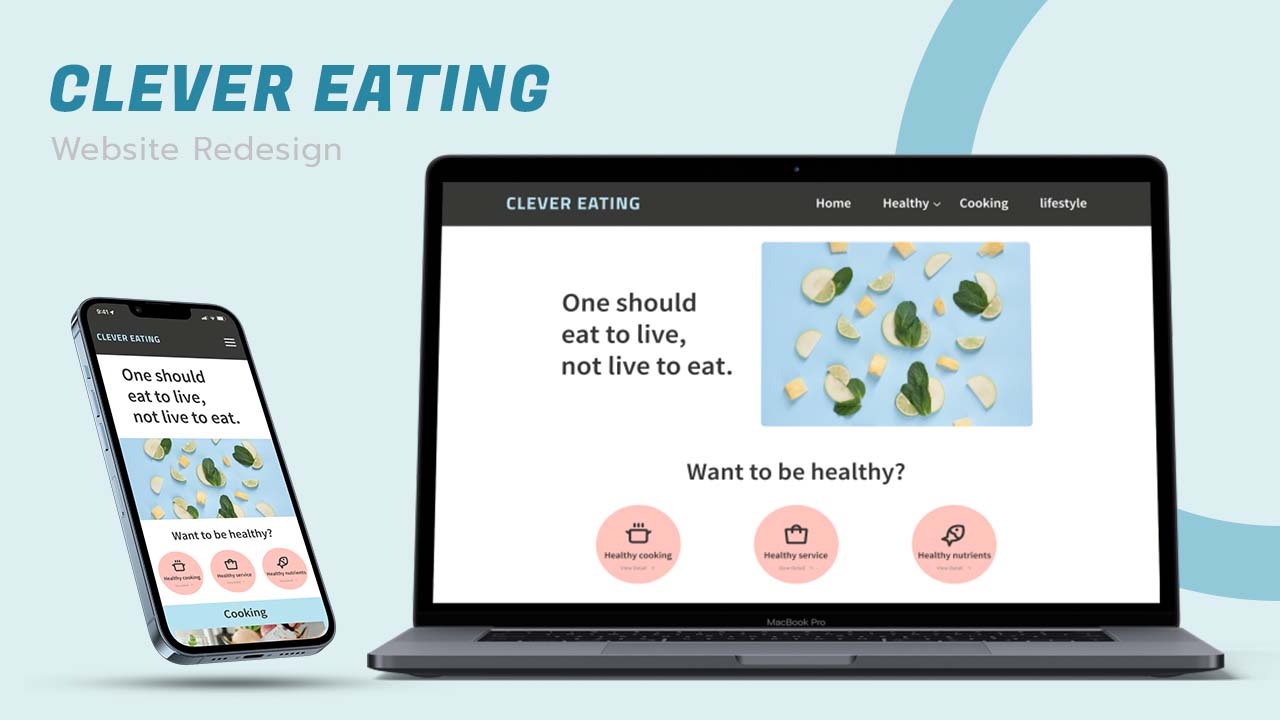
UI DESIGN
บนพื้นฐานการสำรวจและวิเคราะห์ผู้ใช้งาน (User research & analysis) ได้สร้างต้นแบบการออกแบบขั้นสุดท้าย (Prototype) โดยจะเห็นภาพรวมของสไตล์การออกแบบ (Visual design) จะออกมาเป็นลักษณะอย่างไร การออกแบบจะเป็นการปรับดีไซน์ใหม่จากเว็บไซต์เดิม (Redesign Website) การออกแบบจะเน้นสีที่สดใส ดูสนุก น่าใช้งาน และได้ออกแบบเวอร์ชันสำหรับมือถือ (Mobile Responsive) เพื่อให้สอดคล้องกับการออกแบบในเทรนด์ปัจจุบัน
Current UI Design

New Redesign Website